Week 7 | Data Driven Design, Getting Started with the Coded Screens, and Storyboarding.



Gathering insights for our app through a women-focused survey, refining our design elements, and progressing on the video ad production.
Data Driven Design
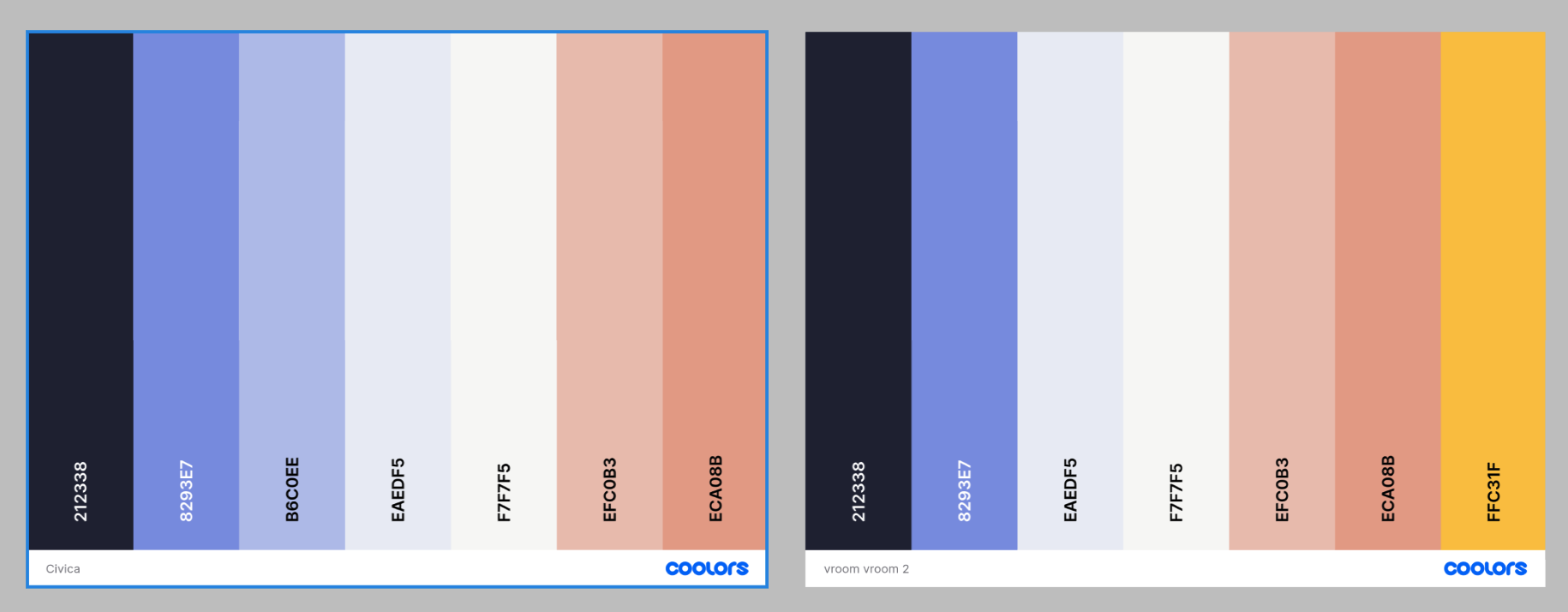
Our team has decided to launch our second survey, focusing exclusively on women to gather insights that will help us create an app that truly addresses their needs. Based on the responses, we’ve updated our colour palette while incorporating the valuable feedback we received from Darinka last week. This refreshed colour palette is reflected in the wireframes we’re currently developing. Additionally, since we transitioned to a mobile app last week, we are streamlining the screens for our features, and we plan to conduct user testing once the wireframes are complete.

Development Progress
Our team is actively working on creating reusable components to streamline the development of the screens based on our wireframes. This approach will help ensure consistency and efficiency as we move forward. In addition to this, we’re focusing on app routing and customizing the design of the navigation bar. We aim to test whether the design we created in Figma can be effectively translated into the coded version of the app, which is a crucial step in our development process. Furthermore, we’ve updated this blog to keep a comprehensive record of our progress, allowing us to reflect on our achievements and challenges as the weeks go by.
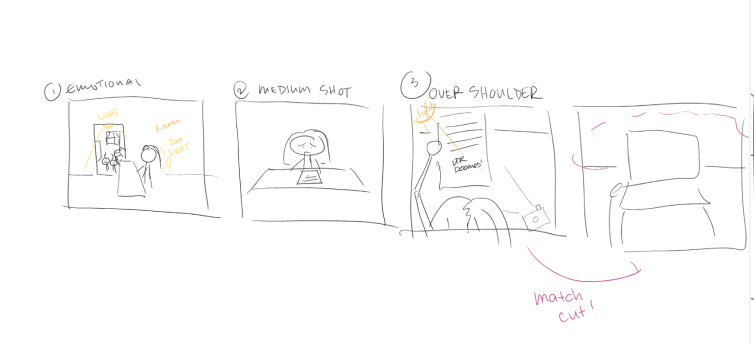
Storyboarding
Our team has successfully finalized the storyline for our video ad. With some invaluable feedback from Stephen, we’ve refined our approach to effectively convey the significance of our app and its impact. We have selected the scenes and camera angles, and the storyboarding process is currently in progress, moving forward with a clearer direction than we originally envisioned. In addition to this, we’ve gathered several options for background music to enhance the overall mood and complement the visuals of the video.