Week 8 | Building Civica’s Static Components and Strengthening Team Collaboration



Focused on front-end development for our midterm demo, we brought Civica’s core screens to life while dividing tasks to leverage each team member’s strengths, ensuring efficient progress and a cohesive user experience.
High-Fidelity Wireframes: Bringing Civica’s Vision to Life
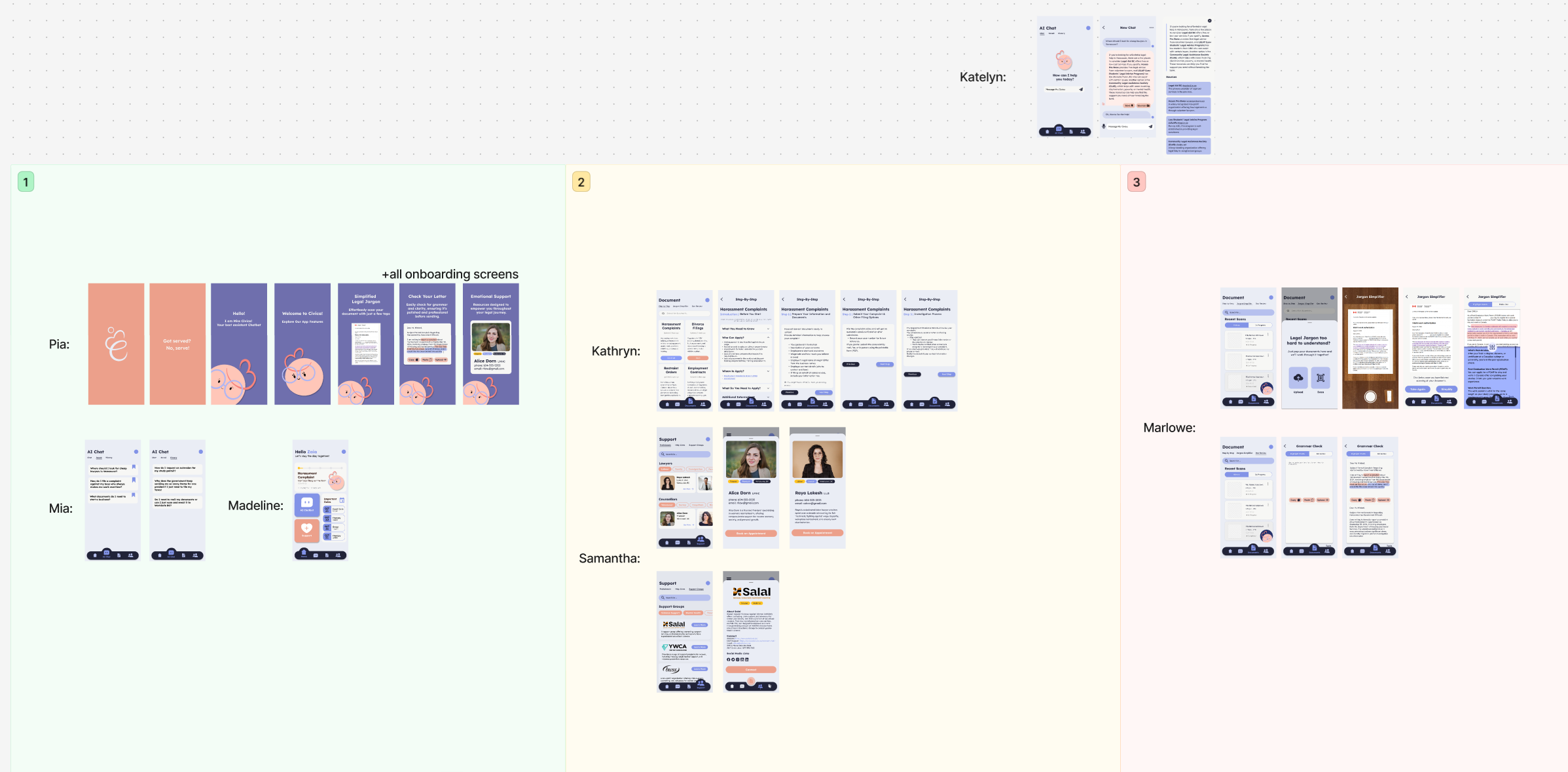
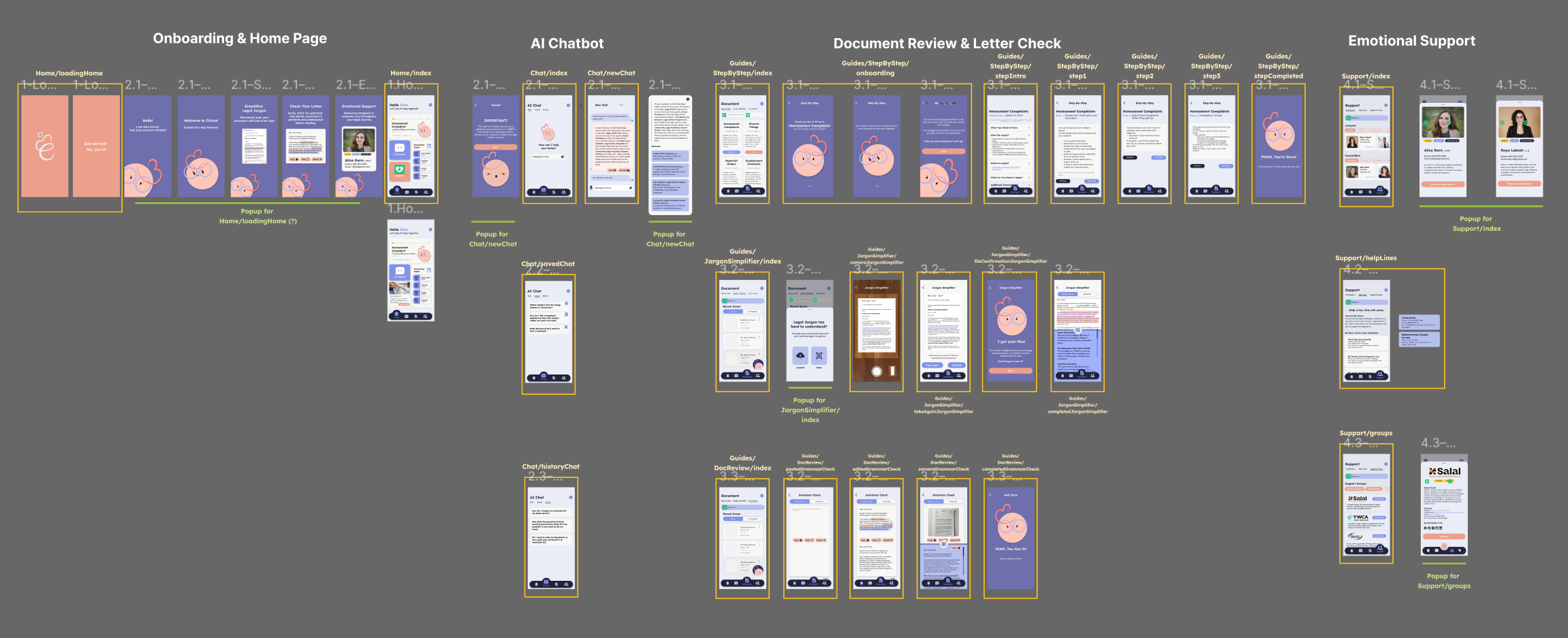
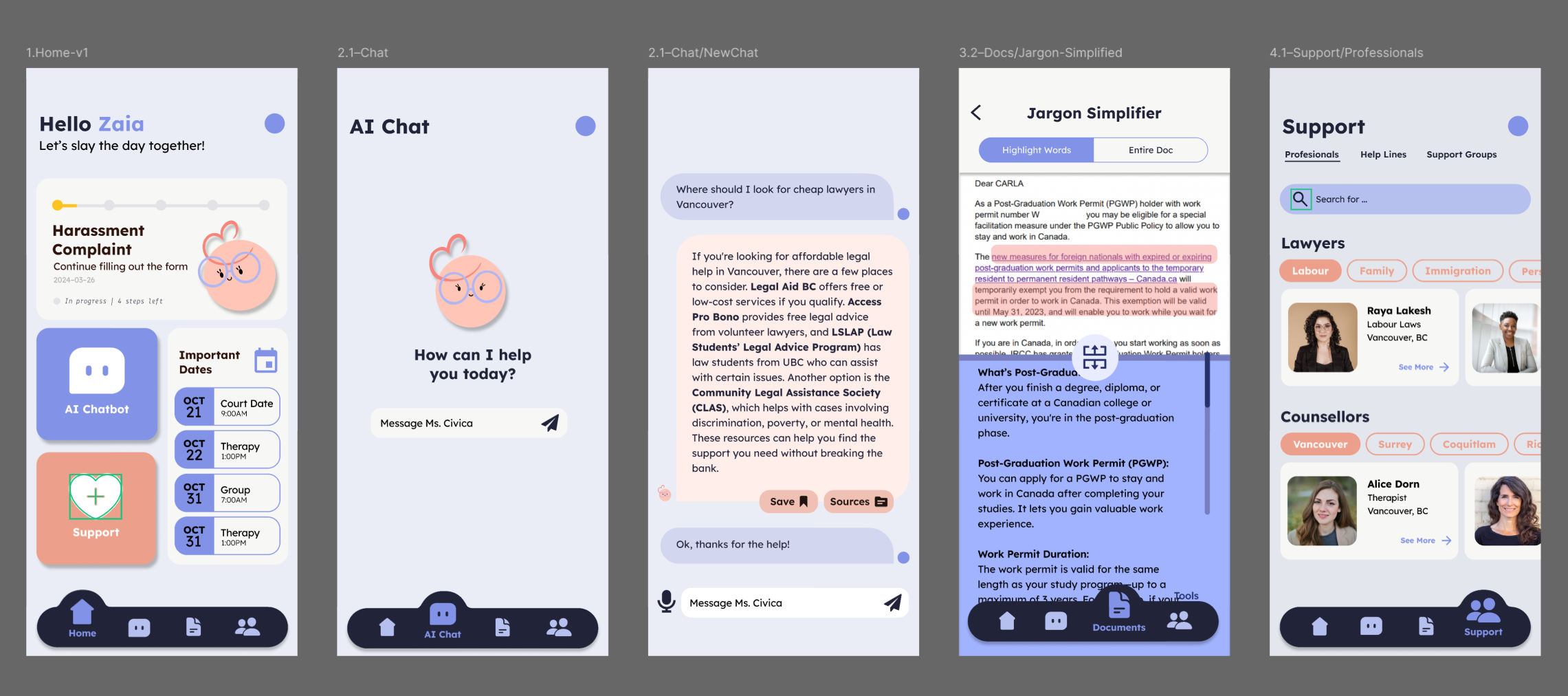
Creating high-fidelity wireframes has been a crucial step in Civica’s design journey. These wireframes represent a polished and detailed look at what the app will eventually look like, offering a visual map of how users will navigate through the app’s resources, guides, and support tools. Each screen layout was carefully crafted to ensure accessibility and ease of use, focusing on clear navigation and intuitive interfaces that reflect the needs of our audience. With the wireframes in hand, we have a tangible blueprint to guide our next steps in both front-end development and user testing, allowing us to validate our design choices before diving into code.

Storyboarding Reel Presentation: Mapping the User Journey
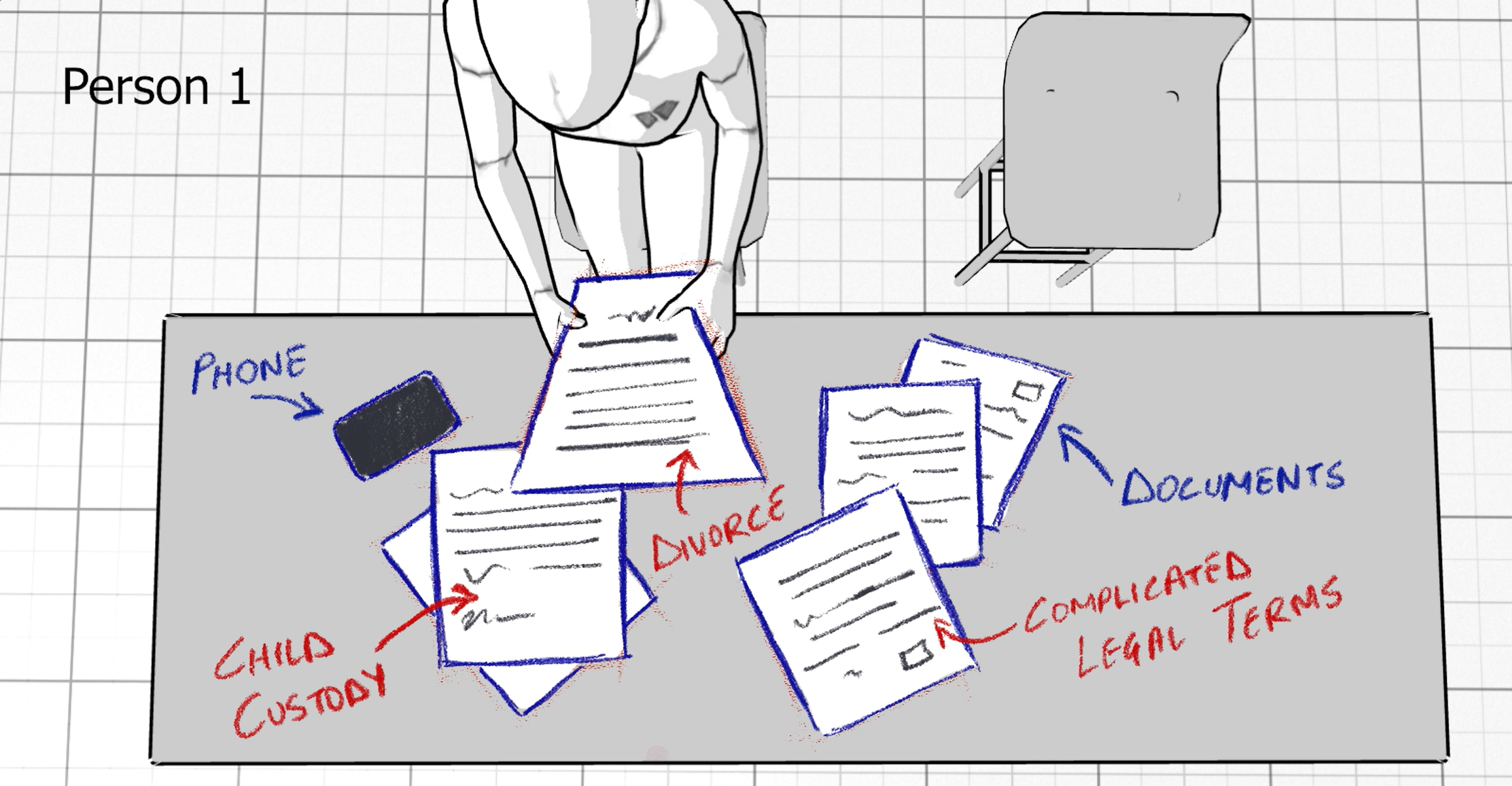
Our storyboard reel presentation was an exciting opportunity to showcase Civica’s mission and the user journey. The storyboard highlighted scenarios that many women face, from workplace harassment to navigating complex legal processes. Using sketches and annotated notes, we walked through each app feature as experienced by our personas, portraying how the app guides users from identifying a legal issue to finding resources and support. This reel gave our team valuable insights, as seeing the user journey visually helped refine how we communicate Civica’s value and identify areas where we could simplify or improve the experience.

Collaborative Development: Building Civica’s Core Functionality for the Midterm Demo
Creating a functional prototype for Civica’s midterm demo involved a blend of focused front-end coding and efficient teamwork. Using React Native, we developed core app features such as navigation, forms, and content display to illustrate the user journey in a real app environment. To streamline our workload, we divided tasks based on each team member’s strengths across design, coding, research, and content. Regular check-ins allowed us to adapt as we encountered coding challenges like screen flow and responsiveness, ensuring we presented a smooth, functional app demo while making steady progress as a team.